Web Development/
Bachelorstudium/
In diesem Schwerpunkt dreht sich alles um „the next big thing“ im Web. Wir beschäftigen uns mit Web-Technologien, Web-Frameworks, Rich Internet Applications, Internationalisierung, Skalierbarkeit, Sicherheitsproblemen, Semantic Web sowie wirtschaftlichen und rechtlichen Aspekten des Web.
Aktuelle Technologien/
Als praxisnaher Fachhochschulstudiengang sind wir nahe dran an den neuesten Entwicklungen. Was aktuell auf den Markt kommt, fließt unmittelbar in den Unterricht ein. Wir haben Zugriff auf die neuesten Technologien, verwenden die modernsten Entwicklungsumgebungen, wie z. B. Docker und bieten Ihnen für Ihre Projekte state-of-the-art Smartphones, Tablets, etc.
Teamwork mit GestalterInnen/
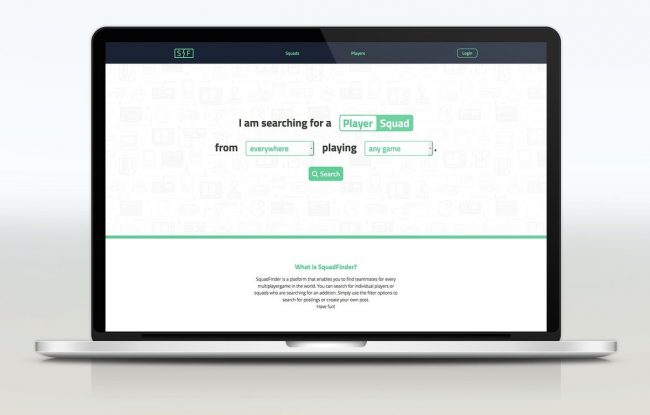
Im Studienzweig Web Development entstehen Projekte, die zuerst alleine, dann im Team mit StudienkollegInnen und später gemeinsam mit GestalterInnen aus dem Partnerstudiengang MultiMediaArt entwickelt werden. Bei der Zusammenarbeit mit GestalterInnen lernen Sie wechselseitig die jeweiligen Arbeitsmethoden kennen und trainieren die branchenübliche Zusammenarbeit in Kreativteams.
Tolle Projekte/
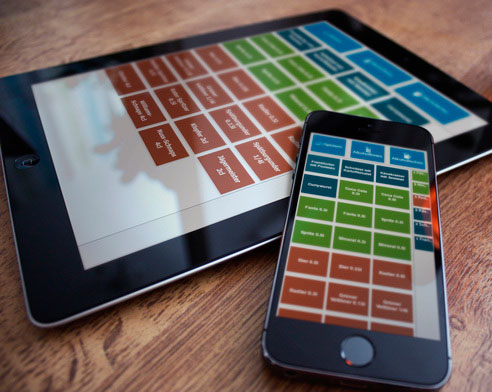
Das MultiMediaTechnology-Studium ist besonders praxis- und projektorientiert. Während der dreijährigen Ausbildung erarbeiten Sie sich ein umfangreiches Projekt-Portfolio, das Ihre Kompetenzen überzeugend dokumentiert: ein echtes Plus bei späteren Bewerbungen für Jobs und Praktika. Nach dem Motto „learning by doing“ wird theoretisches Wissen bei der Ausarbeitung von praktischen Aufgabenstellungen verfestigt.
Berufserfahrung sammeln/
Wir sind im ständigen Kontakt mit Agenturen und Unternehmen aus dem Bereich Webentwicklung, organisieren gemeinsam Veranstaltungen, helfen bei Jobauschreibungen oder Praktikas. Im 5. Semester absolvieren unsere Studierenden ein Berufspraktium. Viele nutzen die Chance und arbeiten im Ausland oder bei renommierten Firmen. WebentwicklerInnen sind gesuchte Fachleute. Jobgarantie nach dem Studium.
Viele Wahlmöglichkeiten/
Unser Lehrplan bietet viele Wahlmöglichkeiten. Nach der Grundlagenausbildung im ersten Studienjahr wählen Sie Ihren persönlichen Ausbildungsschwerpunkt. Sie können sich zwischen Web Development und Game Development entscheiden. Als Nebenvertiefung wählen Sie wählen Sie im 3. Semester Creative Making and Digital Fabrication, Live-Streaming and On-Air-Production, Native Mobile Applications oder Game Studies and Game Design. Im 4. Semester stehen Machine Learning, Ethical Hacking, Information Visualisation oder Game Studies and Game Design zur Auswahl.
Ausgezeichnete Karrieremöglichkeiten/
MultiMediaTechnology ist eine zukunftssichere Ausbildung mit starker Nachfrage am Arbeitsmarkt. Unsere AbsolventInnen arbeiten als Fachkräfte der Kreativwirtschaft, in der Entwicklung von Computerspielen, Software, Web-Applikationen, grafischen Simulationen oder mobilen Applikationen. Sie verfügen über ausgezeichnete Karrieremöglichkeiten in Softwareschmieden, Game- Studios oder Webagenturen.
Community & Events/
Aktuelles Know-how im Bereich Webentwicklung erschließen wir uns nicht nur im Unterricht sondern auch in den zusätzlichen Angeboten des Studiengangs. Wir organisieren regelmäßig Barcamps mit Vorträgen und Workshops. Möglichkeiten zur Vernetzung mit der Community bieten wir außerdem in der Meetup Gruppe Salzburg Web Dev.
Mich hat schon immer der Zusammenhang zwischen Design und Funktion fasziniert. Funktionalität ist notwendig, aber es ist das Interface und die Interaktion die aus einer netten App eine fantastische App macht. Meines Erachtens verbindet gerade der Job des Frontend Entwicklers das Beste aus vielen Bereichen.
Mathias Paumgarten, hat das Studium Webdevelopment abgeschlossen und arbeitet mittlerweile bei Google in San Francisco
Ihr Studium/
Das Studium vermittelt theoretische und praktische Grundlagen in allen wichtigen Teilbereichen der Medieninformatik. Darüber hinaus erfordert es Kreativität und Selbstständigkeit und bildet die sozial-kommunikativen Kompetenzen aus. Sie lernen im Team mit GestalterInnen des Studiengangs MultiMediaArt Ihre technische Expertise in einer Vielzahl von konkreten Projekten umzusetzen und werden fit für den Berufsalltag.
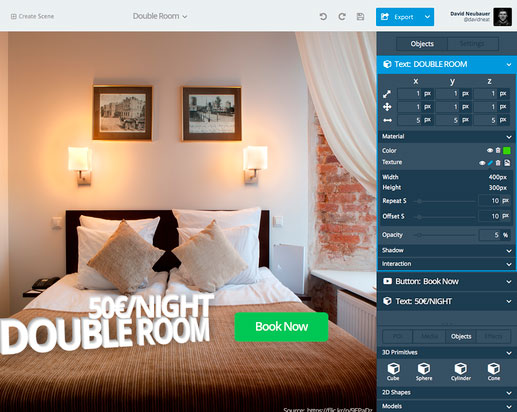
Im Web-Schwerpunkt entwickeln Sie OnlinePlattformen und Web-Apps mit den neuesten Technologien und werden Expert*in für folgende Themen: Frontend Development in HTML, CSS , Javascript und React · Interaction Design und Usability, Accessability für Desktop und Mobile · Backend Development PHP, Ruby on Rails und node.js · Content Management Systeme, Static Site Builder · Security und Performanceoptimierung von Webseiten · Werkzeuge für Softwareentwicklung und Testing · Betrieb von Webservern (Web Operations) · Relationale Datenbanken, Textsuchmaschinen
Du willst Ideen für das Web der Zukunft entwickeln?/
Während meines Praktikums bei betterplace.org in Berlin konnte ich dank meines Studiums gleich voll in die Entwicklung eines Online-Spendenportals einsteigen. Nach dem Masterstudiengang MultiMediaTechnology mit Schwerpunkt Web habe ich mich als Webentwicklerin selbständig gemacht und für diverse Kunden Webseiten entwickelt. Mittlerweile bin ich für das Start-up LingoHub in Linz tätig.
Bettina Steger, hat das Studium Webdevelopment abgeschlossen und arbeitet beim Start-up LingoHub in Linz
Nebenvertiefungen/
Creative Making and Digital Fabrication/
Diese Lehrveranstaltung hat die praktische Auseinandersetzung mit hardwarenahen digitalen Technologien in Verbindung mit digitalen Fertigungs- und Prototyping-Methoden (Lasercutting, 3D-Printing, Making) zum Inhalt. Sowohl das Umsetzen von physischen Prototypen sowie Fragestellungen rund um Internet-of-Things sowie neue digitalen Interaktionspraradigmen, wie z. B. Wearable, oder Tangible werden thematisiert. Anhand von praktischen Projekten setzen die Studierenden Konzepte und Prototypen interaktiver Systeme um und erweitern das Spektrum ihrer Umsetzungskompetenz.
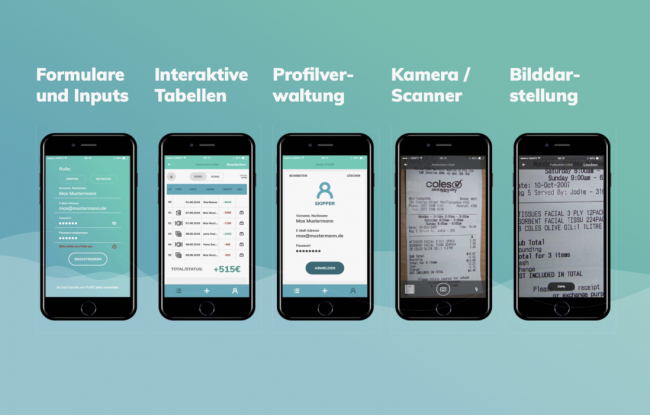
Native Mobile Apps/
Die Zukunft der Medien ist mobil. In diesem Nebenfach entwickeln, implementieren und testen unsere Studierenden eigene Anwendungen für Handhelds und Smartphones und lernen die Grundlagen der nativen Android Programmierung, der IDE und der Programmiersprache Kotlin. Sie beschäftigen sich mit Themen wie z. B. Lifecycle, Firebase, Networking, Threading, Persistenz, Testing und kennen Benutzungsszenarien und Usability Eigenheiten von Android Geräten. Sie entwickeln ein eigenes Projekt und veröffentlichen es im Store.
Game Studies & Game Design/
Kein Spiel ohne Regeln. In diesem Fach befassen sich die Studierenden mit Spielgeschichte und Spieltheorien, analysieren das Gamedesign von Genre-Klassiker und aktuellen Produktionen und entwickeln Mechanismen, Regelwerke und Designstrukturen für interaktive Unterhaltungsformen, die nicht nur auf klassische Videogames beschränkt sein müssen.
Machine Learning/
In dieser Lehrveranstaltung beschäftigen sich die Studierenden mit den Themen Missing Data Imputation, Dimensionsreduktion, Clustering (partitionierend und dichtebasiert), Feature Selection, Feature Reduction. Sie erlernen die Entwicklung von Vorhersagemodellen und führen alle genannten Machine Learning Methoden im Zuge eines eigenen Projekts durch.
Live-Streaming and On-Air-Production/
Die Studierenden beschäftigen sich in dieser Lehrveranstaltung mit der Entwicklung von digitalen Formaten der Unterhaltung (Einzel-Streamer*in, eSports-Turnier, Charity) und Informationsvermittlung (Konferenz, Podcast, Launch-Event). Neben einer Einführung in das Ökosystem Streaming und einem Überblick der relevanten Plattformen und Akteure beschäftigen sich die Studierenden mit dem Aufbau eines Studio-Setup für einen Live-Stream sowie mit Themen, wie z.B. Equipment, Rollen & Systeme in einer Live-Produktion, Narrative & Spannungsbögen in unterschiedlichen Veranstaltungskonzepten. Sie erlernen die audiovisuelle Aufbereitung von Inhalten für Live-Stream Produktionen und den Umgang mit den wichtigsten Streaming-Metriken.
Ethical Hacking /
In diesem Fach beschäftigen sich die Studierenden mit den Grundsätzen des Ethical Hackings. Sie erlernen Scanning Techniken (Network., Port-, Vulnerability Scanning), Möglichkeiten des Social Engineering (Human-, Computer-, Mobile-based) und beschäftigen sich mit Themen, wie z.B. Physical Security, System Hacking (Windows, Linux), Phishing, DOS Attacken und deren Verhinderung. Dabei kommen Kali Linux und Parrot OS zum Einsatz.
Information Visualisation /
In dieser Lehrveranstaltung werden Themen, wie z.B. Daten Abstraktion, Daten Typen, Marks and Channels; Visualisierungstechniken für Strukturen und Hierarchien (Graphen, Bäume, Netzwerke etc.), Zeit- und Geovisualisierung behandelt. Die Studierenden erlernen grundlegende Techniken zum Umgang mit großen Informationsmengen und beschäftigen sich mit Zoomable User Interfaces, multiplen Ansichten, Detail- und Kontexttechniken. Sie erlernen die Verwendung aktueller JavaScript Libraries und Komponenten für Visualisierungen. Im Unterricht werden Best Practice Beispiele von Datenvisualisierungen behandelt und ein eigenes Visualisierungs-Projekt mit aktuellen Daten entwickelt.